Золотое сечение в дизайне веб-сайтов — как его применять
Время на прочтение
48K
В настоящее время, когда реклама стала неотъемлемой частью нашей жизни, у многих сложилось убеждение, что дизайн сводится лишь к привлекательной и красочной картинке. Многие начинающие дизайнеры упускают из виду, что основной аспект дизайна заключается в его эффективности, где золотое сечение в дизайне играет ключевую роль.

Многие начинающие дизайнеры не задумываются, что прежде всего, дизайн должен быть эффективным, т.е. доносить до конечного пользователя конкретную цель.
Сделав сногсшибательную картинку, иногда видишь, что все-таки в ней что-то не так. И это отражается на потребителе, когда продажи товара просто не идут. В отличие от конкурента, у которого совершенно пустая белая картинка, с парой выражений (скажем с рекламным слоганом) и логотипом.
На тему эффективного дизайна можно привести несколько ссылок:
10 принципов эффективного веб-дизайна
Пять дизайнерских правил применяемых в Web
Это из того что вспомнилось. Рекомендуется почитать блог Дизайн пользовательских интерфейсов и юзабилити.
Это, скажем так преамбула, которую можно отнести к любому направлению дизайна. В этой статье мы поговорим о Web-дизайне и о применении Золотого Сечения и Правила Третей.
Одной из главных задач эффективного дизайна в Web – это ясность и интуитивность. А также концентрация внимания пользователя на нужных местах страницы. Как этого добиваются?
Существует множество путей, например, использовать сетки, можно предпочесть самые элементарные решения или сосредоточится на простоте и удобстве.
Но в любом случае, Вы должны быть уверены, что у пользователей присутствует ощущение баланса, порядка, гармонии и комфорта. Как раз в этом случае, применение золотого сечения становится важным этапом при разработке дизайна web-страницы.
Золотое сечение
Прежде всего, что такое Золотое сечение?
По материалам Википедии:
Золото́е сече́ние (золотая пропорция, деление в крайнем и среднем отношении, гармоническое деление, число Фидия, φ) — деление отрезка на части в таком соотношении, при котором большая часть относится к меньшей, как сумма к большей. Например, деление отрезка АС на две части таким образом, что большая его часть АВ относится к меньшей ВС так, как весь отрезок АС относится к АВ (т. е. |АВ| / |ВС| = |АС| / |АВ|).
Эту пропорцию принято обозначать греческой буквой φ (встречается также обозначение τ) и она равна 1.618… (число бесконечное)
В дошедшей до нас античной литературе золотое сечение впервые встречается в «Началах» Евклида (3 в. до н.э.). Термин «золотое сечение» был введён гораздо позднее Леонардо да Винчи, который использовал золотое сечение как пропорции «идеального человеческого тела». Золотое сечение имеет множество замечательных свойств, но ещё больше свойств вымышленных, следуя Леонардо да Винчи, многие люди «стремятся найти» золотое сечение во всём что между полутора и двумя.
На тему Золотого сечения, написано масса литературы, поэтому не буду расписывать в деталях, что это такое. Для тех, кто в первый раз слышит это понятие, настоятельно рекомендую почитать, по ниже приведенным ссылкам:
Самый простой вариант — запрос по слову «Золотое сечение» в Google
Но, могу выделить наиболее интересные ссылки:
Божественные пропорции золотого сечения

Золотое сечение
Музей гармонии и Золотого сечения
Золотое сечение в Web
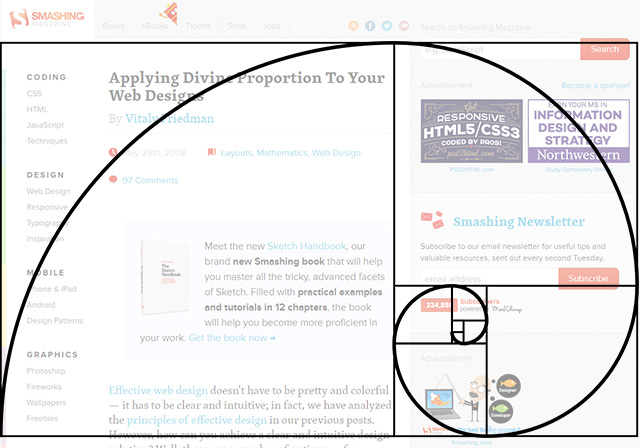
Рис. 1: Золотое сечение на практике в Web
На Рис. 1 демонстрируется принцип Золотого сечения. Допустим, Ваш макет фиксированной ширины – 960px и содержит два основных блока, контент и сайдбар. Как бы вы вычислили ширину колнок, не зная волшебной цифры 1.618?
Конечно, web-дизайн не должен быть строго привязан к Золотому сечению. Но в некоторых случаях, эта пропорция помогла бы улучшить визуальную взаимосвязь всего макета.
Для примера, рассмотрим дизайн блога The 404 Blog.
Рис. 2: The 404 Blog
Приятная композиция, спокойные цвета. Никакого визуального напряжения и никакой агрессивной концентрации на нужных местах блога (хотя сейчас это в моде, что делается с помощью ярких деталей).
Но дизайн блога не придерживается принципов Золотого сечения. И что интересно, чаще всего пользователи этого просто не чувствуют, так они интуитивно разделают макет на два отдельных блока (шириной 583px (630px — 31px — 31px) и 299px (330px — 31px)).
Дело в том, что свободное пространство на блоге является пассивным. Отношение между двумя основными блоками – 630px : 330px ≈ 1.91 ≠ 1.62.
Причина, из-за которой макет выглядит почти идеально сбалансированным, хоть и не придерживается Золотого сечения, в том, что отношения между блоками равны.
Кстати, вот несколько удобных приложений, которые помогут с вычислениями Золотого сечения без калькулятора.
1. Phiculator – маленькое и удобное приложение, которое из любого введенного числа, автоматически вычислит, соответствующее Золотому сечению, значение.
2. Golden Section Ratio Design Tool – мощный инструмент, который поможет избежать рутинных операций при работе с компоновкой объектов и форм. Результат Вы можете видеть на лету.
Правило Третей
Это принцип построения композиции, основанный на упрощенном правиле золотого сечения. Правило третей в основном используется фотографами.
При определении зрительных центров кадр, как правило, делится линиями, параллельными его сторонам, в пропорциях 3:5, 2:3 или 1:2 (берутся последовательно идущие числа Фибоначчи). Последний вариант дает деление кадра на три равные части (трети) вдоль каждой из сторон.
Несмотря на заметное отличие положения центров внимания, полученных по правилу третей, от золотого сечения, технологическая простота и наглядность сделали эту схему композиции популярной.
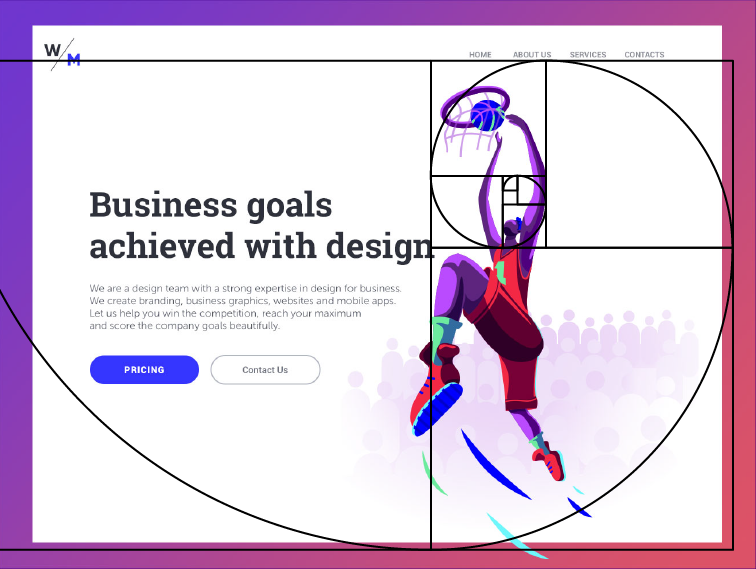
Рис. 4: Фотография демонстрирует использование Правила Третей
Чаще всего, невозможно, да и просто бесполезно использовать все четыре точки, для выделения на первый план самых важных деталей макета сайта. Но, не менее успешно использовать одну или две точки, как кстати обычно и делают.
Левый верхний угол обычно самый «сильный», так как пользователи просматривают сайт по принципу формы буквы «F».

Рассмотрим Правило Третей на примере. Допустим, у нас есть макет ширина которого 960px. Высота варьируется между 750 и 950px.
Как разделить макет на 9 равных частей? Несколько несложных шагов:
1. Разделите ширину вашего макета на 3. 960px / 3 = 320px.
2. Разделите высоту вашего макета на 3. ((750px + 950px) / 2) / 3 ≈ 285px.
3. Размер прямоугольника должен быть примерно 320pх на 285px.
4. Постройте сетку прямоугольников, рисуя линии, проходящие через концы прямоугольников.
5. Разместите самые важные элементы на точках пересечения горизонтальных и вертикальных линий.
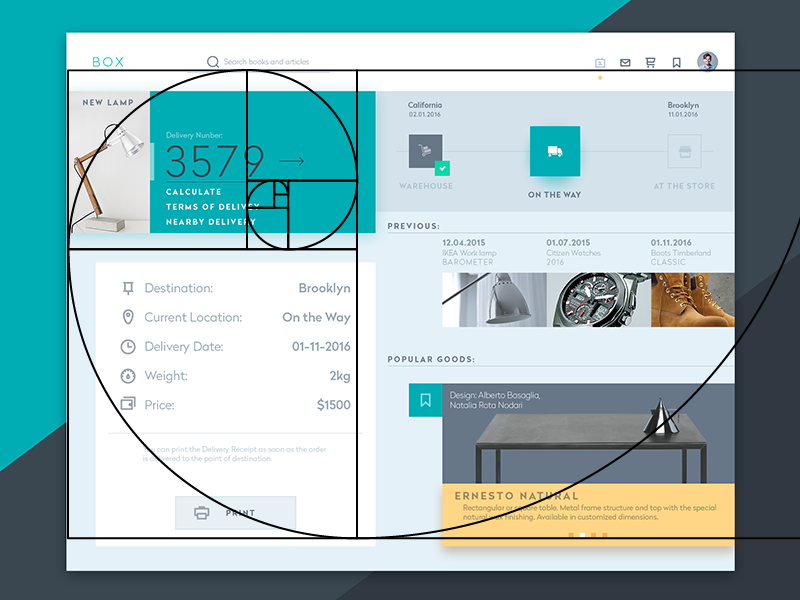
В качестве примера из жизни, можно привести проект demandware.com.
Хоть цветовая гамма сайта и является яркой и красочной, тем не менее, на нем все кажется предельно простым и понятным.
Рис. 5: Demandware
Если рассматривать эффективность дизайна этого проекта, то сразу можно увидеть прекрасный баланс, за счет совершенного использования Правила Третей.
Обратите внимание, на двух из четырех пересечениях, выделяется самая важная информация, именно та, на которой компания хочет сделать акцент (отмеченно розовыми квадратами).
Также замечательно расположен навигационный блок, на втором пересечении линий. Это является действительно действенным (или эффективным) дизайном.
Заключение
В некоторых случаях, применение Золотого сечения и Правила Третей может значительно улучшить взаимосвязь вашего проекта с посетителями.
При пропорции 1:1.62, ваш сайт становится более удобным и более структурированным для просмотра.
И это работает не только в Web-дизайне.
Оригинал статьи: www.smashingmagazine.com/2008/05/29/applying-divine-proportion-to-web-design
Как определить золотое сечение фигуры?
Золотое сечение в геометрии определяется как отношение двух длин, таких что сумма короткой и длинной равна длине средней и короткая длина делится на длинну так же, как длинная длина делится на сумму длин. Золотое сечение может быть найдено в различных формах и объектах, таких как фигуры в искусстве или архитектуре, и часто выглядит красиво и балансированно. Чтобы определить золотое сечение фигуры, нужно искать отношение длины двух линий, удовлетворяющее условиям золотого сечения.